In the digital age, securing web applications is of paramount importance. Every day, over 2,200 cyber-attacks occur as a result of poorly designed web applications. Here, we delve into the top seven common frontend security attacks and how to prevent them.
1. Cross-Site Scripting (XSS)
Cross-Site Scripting, or XSS, is a prevalent attack where malicious client-side scripts are injected into trusted websites, which are then executed in the user’s browser. These scripts can access and steal sensitive information stored within the browser, such as cookies, session tokens, or other sensitive information that the user might have entered into the website.

Prevention: To prevent XSS attacks, it’s crucial to validate and sanitize forms and input fields that allow users to insert data. This means checking that the data is of the correct type, length, format, and range. Additionally, implementing a Content Security Policy (CSP) can restrict resources and scripts that are loaded. Modern JavaScript frameworks like Angular, Vue, and React have built-in preventive mechanisms against XSS attacks.
2. SQL Injections
SQL Injections manipulate database queries to gain unauthorized database access. Attackers can execute SQL Queries from your frontend, leading to destructive actions like dropping your database.

Prevention: To prevent SQL injections, it’s important to validate and sanitize frontend input fields and backend payloads. This means checking that the data is of the correct type, length, format, and range. Using parameterized queries or prepared statements can also help prevent SQL injections. Additionally, tools like Burp Scanner, sqlmap, jSQL Injection, and Invicti can be used to detect potential SQL attacks.
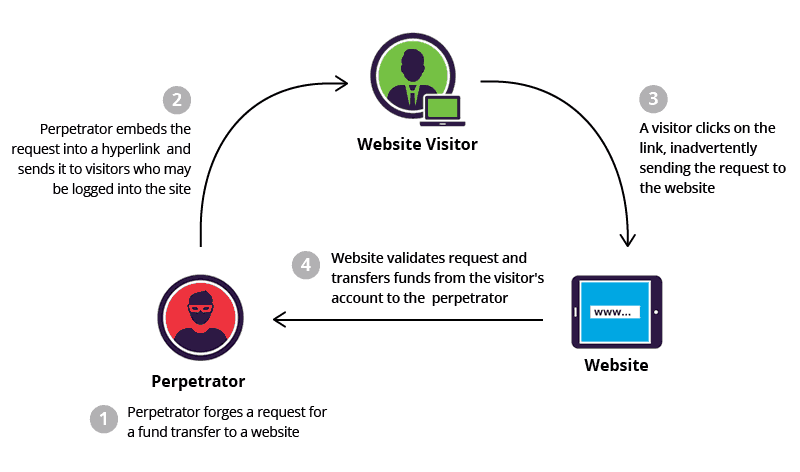
3. Cross-Site Request Forgery (CSRF)
Cross-Site Request Forgery, or CSRF, forces victims to execute unwanted actions in an app they’re logged into. An attacker could trick users with a disguised link that quietly transfers funds from their account using their stored credentials.

Prevention: To prevent CSRF attacks, it’s important to implement anti-CSRF tokens in your application. These tokens ensure that the requests made to your server are legitimate and originated from your website. Additionally, using the “SameSite” attribute for cookies can help prevent CSRF attacks.
4. Clickjacking
Clickjacking uses transparent overlays on a trusted page to trick users into clicking on something different than they perceive. For example, an attacker could overlay a transfer funds button or a cat video’s play button.

Prevention: To prevent clickjacking attacks, it’s important to implement the X-Frame-Options HTTP response header. This tells the browser whether you want to allow your site to be framed or not. Additionally, using framebusting scripts can help prevent clickjacking attacks.
5. Dependency Exploitation
Front-end apps rely on many third-party libraries and components. If these have vulnerabilities, they undermine the whole app.
Prevention: To prevent dependency exploitation, it’s important to regularly update your dependencies and use tools like npm audit or Snyk to identify known vulnerabilities. Additionally, using a package manager that supports lockfiles can ensure that you’re using the correct versions of your dependencies.
6. Security Misconfiguration Attacks
Security misconfiguration attacks exploit default configurations, incomplete or ad hoc configurations, open cloud storage, misconfigured HTTP headers, and verbose error messages containing sensitive information.
Prevention: To prevent security misconfiguration attacks, it’s important to regularly review and update your configurations. Ensure error messages do not reveal sensitive information. Additionally, using a security configuration review tool can help identify potential security misconfigurations.
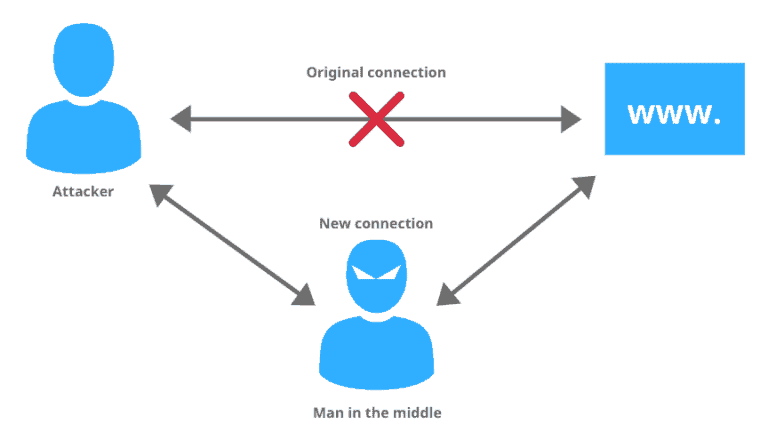
7. Man-in-the-Middle Attack
In a Man-in-the-Middle attack, the attacker secretly relays and possibly alters the communication between two parties.

Prevention: To prevent Man-in-the-Middle attacks, it’s important to use HTTPS for all your pages. Implementing HTTP Strict Transport Security (HSTS) can ensure the browser only connects to your server via HTTPS. Additionally, using a VPN can help prevent Man-in-the-Middle attacks.
Conclusion
In conclusion, understanding these common frontend security attacks and their prevention methods is crucial for building secure web applications. Stay vigilant and keep your applications safe!